Anchor Tag
Definition
Jeder Hyperlink im World Wide Web hat einen HTML-Code, den man Anchor Tag nennt. Er umfasst alle klickbaren Wörter des Links. Die Suchmaschinen nutzen die Wörter des Anchor Tags, um den Link einordnen, also thematisch bestimmen zu können. Anchor Tags dienen als Anker zwischen zwei verlinkten Webseiten. Sie können dabei als interne Links oder aber auch als Backlinks auftauchen. Weitere Bezeichnungen für den Anchor Tag sind auch Ankertext oder Linktext. Aber der Anchor Tag sind nicht nur die Worte und Begriffe, die mit einem Link versehen sind, das HTML-Element enthält noch weitere wichtige Informationen für die Suchmaschinen, welche durch die Attribute des Anchor Tags ausgegeben werden.
Ihr
Ansprechpartner

Geschäftsführer
Die Attribute des Anchor Tag
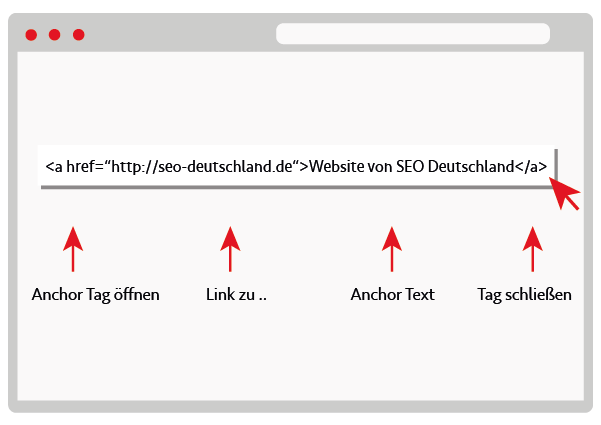
Jeder Anchor Tag ist folgendermaßen aufgebaut:<a href=”http://www.meineseite.de”>Meine Seite</a>Der Anchor Tag besteht aus drei Teilen, dem href-Attribut, dem name-Attribut und dem target-Attribut. Hinzu kommt das title-Attribut als optionale Möglichkeit, für den Benutzer Zusatzinformationen bereitzustellen.
Inhalt
Der Link – das href-Attribut
Damit ein Hyperlink überhaupt erzeugt werden kann, muss das Ziel eine URL haben. Die Webadresse des Contents, zu dem man verlinken möchte, muss also definiert sein. Dazu dient das href-Attribut. Href ist die Abkürzung für hypertext reference. Das Attribut definiert die Zieladresse des Links, die URL ist dabei der Attributswert. Der definierte Text, der statt der URL als Worte angezeigt wird, wird Linktext oder Ankertext genannt. Bei der internen Verlinkung reicht es übrigens, auf die Datei zu verlinken. Man muss nicht die komplette Webadresse als Attributswert eingeben. Der Vorteil hierbei ist, dass die Seite eventuell schneller geladen wird.

Interner Verweis – das name-Attribut
Im Gegensatz zum href-Attribut verwendet man das name-Attribut, wenn man innerhalb eines Dokuments verlinken möchte. Soll der Benutzer also an eine bestimmte Stelle springen, verwendet man nicht „href“, sondern „name“. Ein typisches Beispiel für diese Art der Verlinkung sind Inhaltsverzeichnisse. Anchor Tag mit name-Attribut sieht zum Beispiel so aus:
<a name=“start“ >Einleitung</a>
Setzt man nun an einer anderen Stelle des Dokuments, beispielsweise am Ende folgenden Hyperlink:
<a href=“#start“ >zurück zum Anfang</a>
springt der Benutzer zur Einleitung, die durch „Start“ als Anfang definiert wurde. Mit dem Hashtag bzw. der Raute weiß der Computer sofort, dass er innerhalb der Seite springen soll und ist somit auch unglaublich schnell.
Neues Fenster – das target-Attribut
Ein target-Attribut ist nicht zwingend notwendig für einen Anchor Tag. Es legt fest, wie die Zielseite geöffnet werden soll. Dafür gibt es mehrere Möglichkeiten.
target_blank öffnet in einem neuen Fenster
target_self öffnet im selben Fenster
target_parent öffnet im übergeordneten Fenster
target_top öffnet vollflächig im Vordergrund des Fensters
target_framname öffnet in einem eigens definierten Rahmen
Zusätzliche Informationen – das titel-Attribut
Das title-Attribut ist ebenfalls ein optionaler Inhalt des Linkcodes. Fährt der Benutzer mit der Maus über einen Link, kann er dadurch beispielsweise einen zusätzlichen Hinweis sehen, worum es beim Link geht, wo er hinführt etc.
Ein title_Attribut, welches man im Mouseover sehen kann, könnte so aussehen:
<a href=“http://www.meinseite.de“ title=“Entdecken Sie weitere Möglichkeiten auf meiner Seite“>Zu meiner Seite</a>
Anchor Tag und SEO
Anchor Tags haben eine große Bedeutung in der Suchmaschinenoptimierung. Texte und Titel geben Suchmaschinen und Benutzern einen Mehrwert an Informationen, die sie schnell erreichen können. Durch name- und target-Attribute kann man die Usability beeinflussen. Anchortexte sind wichtig, um Keywords noch einmal optimal zu präsentieren, was nicht nur dem User, sondern auch dem Ranking zugutekommt. Wichtig im Umgang mit den Linktexten ist, zwischen interner Verlinkung und Backlinks zu unterscheiden. Während bei der internen Verlinkung auch rein mit Keywords verlinkt werden kann, sollte man bei der externen Verlinkung darauf achten, dass diese nicht übermäßig verwendet werden, um das Linkprofil einer Website nicht unnatürlich wirken zu lassen.
Bei Fragen oder Interesse nehmen Sie bitte einfach Kontakt zu uns auf.
SEO Deutschland – Die kreative SEO Agentur

